Tailwind Page Background Color
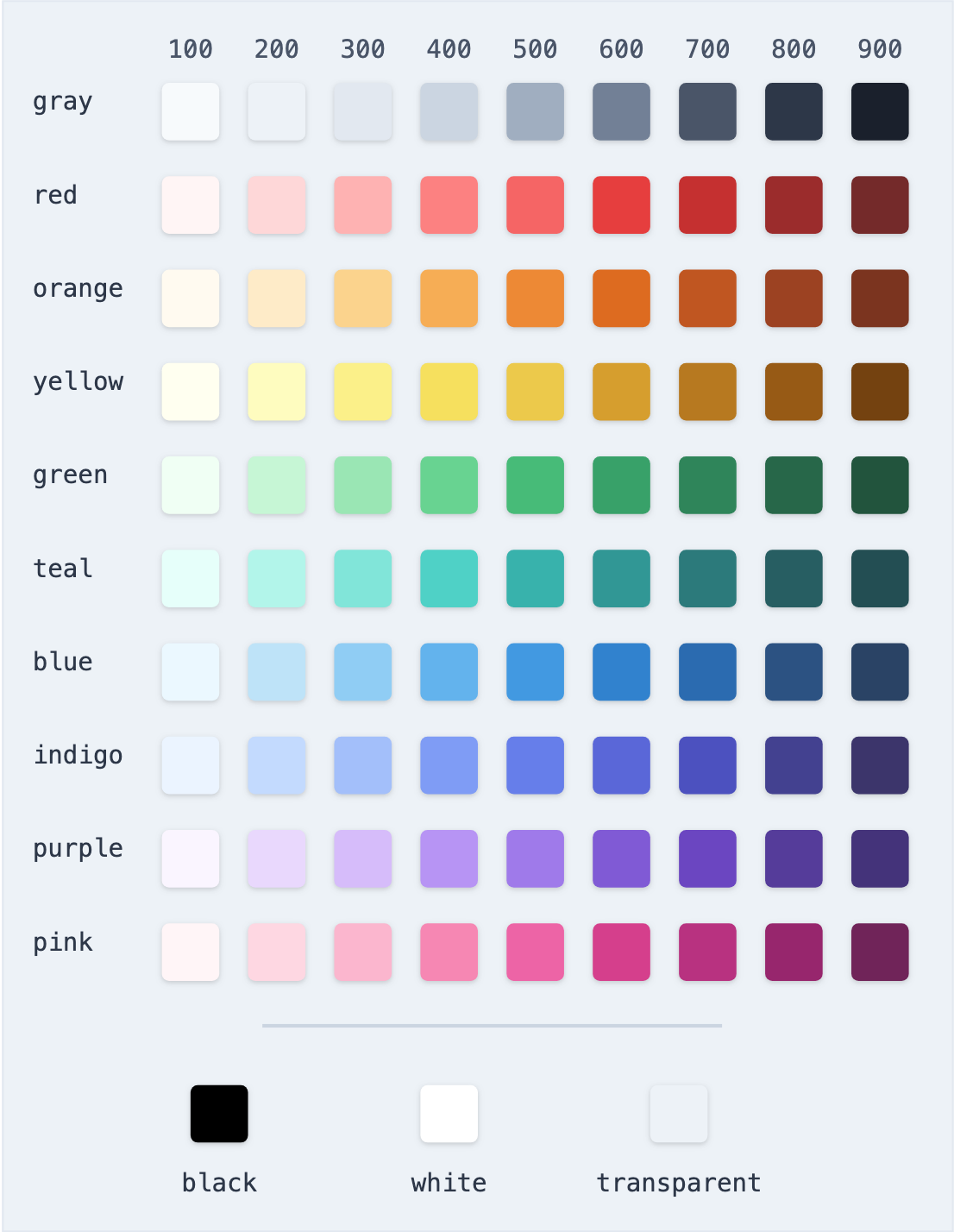
Tailwind Page Background Color - } overriding the default color palette as described in the theme documentation, if you'd like to override the default. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. You can customize your color palette by editing theme.colors or theme.extend.colors in your. By default, tailwind makes the entire default color palette available as background colors. To learn more, see the color. You can add your own background. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. I want to make the screen background colour of all pages light grey as shown in the image instead of the default white colour. Is there any way to. Web by default, tailwind makes the entire default color palette available as text colors. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. In tailwind css, we use an alternative of css background. Web by default, tailwind makes the entire default color palette available as text colors. I want to make the screen background colour of all pages light grey as shown in the image instead of the. I want to make the screen background colour of all pages light grey as shown in the image instead of the default white colour. You can add your own background. Is there any way to. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. Web we picked all of tailwind’s default colors by hand,. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. You can customize your color palette by editing the. By default, tailwind makes the entire default color palette available as background colors. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make. By default, tailwind makes the entire default color palette available as background colors. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. I want to. To learn more, see the color. } overriding the default color palette as described in the theme documentation, if you'd like to override the default. Is there any way to. In tailwind css, we use an alternative of css background. I want to make the screen background colour of all pages light grey as shown in the image instead of. } overriding the default color palette as described in the theme documentation, if you'd like to override the default. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. You can customize your color palette by editing the. By default, tailwind. Is there any way to. } overriding the default color palette as described in the theme documentation, if you'd like to override the default. To learn more, see the color. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. You can add your own background. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. To learn more, see the color. Web by default, tailwind makes the entire default color palette available as text colors. You can add your own background. In tailwind css, we use an alternative of css background. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. Web by default, tailwind makes the entire default color palette available as text colors. I want to make the screen background colour of all pages light grey as shown in the. By default, tailwind makes the entire default color palette available as background colors. You can add your own background. I want to make the screen background colour of all pages light grey as shown in the image instead of the default white colour. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing. You can add your own background. You can customize your color palette by editing the. Web by default, tailwind makes the entire default color palette available as text colors. By default, tailwind makes the entire default color palette available as background colors. In tailwind css, we use an alternative of css background. Is there any way to. } overriding the default color palette as described in the theme documentation, if you'd like to override the default. To learn more, see the color. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. I want to make the screen background colour of all pages light grey as shown in the image instead of the default white colour. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. You can customize your color palette by editing theme.colors or theme.extend.colors in your. Is there any way to. By default, tailwind makes the entire default color palette available as background colors. By default, tailwind includes background image utilities for creating linear gradient backgrounds in eight directions. You can customize your color palette by editing the. In tailwind css, we use an alternative of css background. Web we picked all of tailwind’s default colors by hand, meticulously balancing them by eye and testing them in real designs to make sure we were happy with them. You can add your own background. Web by default, tailwind makes the entire default color palette available as text colors. } overriding the default color palette as described in the theme documentation, if you'd like to override the default.Learning Tailwind CSS Colors System (1/N) by Abdullah Medium
How to use Tailwind CSS with Angular 10 The German Coder
Tailwind CSS Overview Owl Web Development
Design Guidelines with Tailwind
Tailwind 1.7 Release
What Can You Do with Tailwind 2? DEV Community
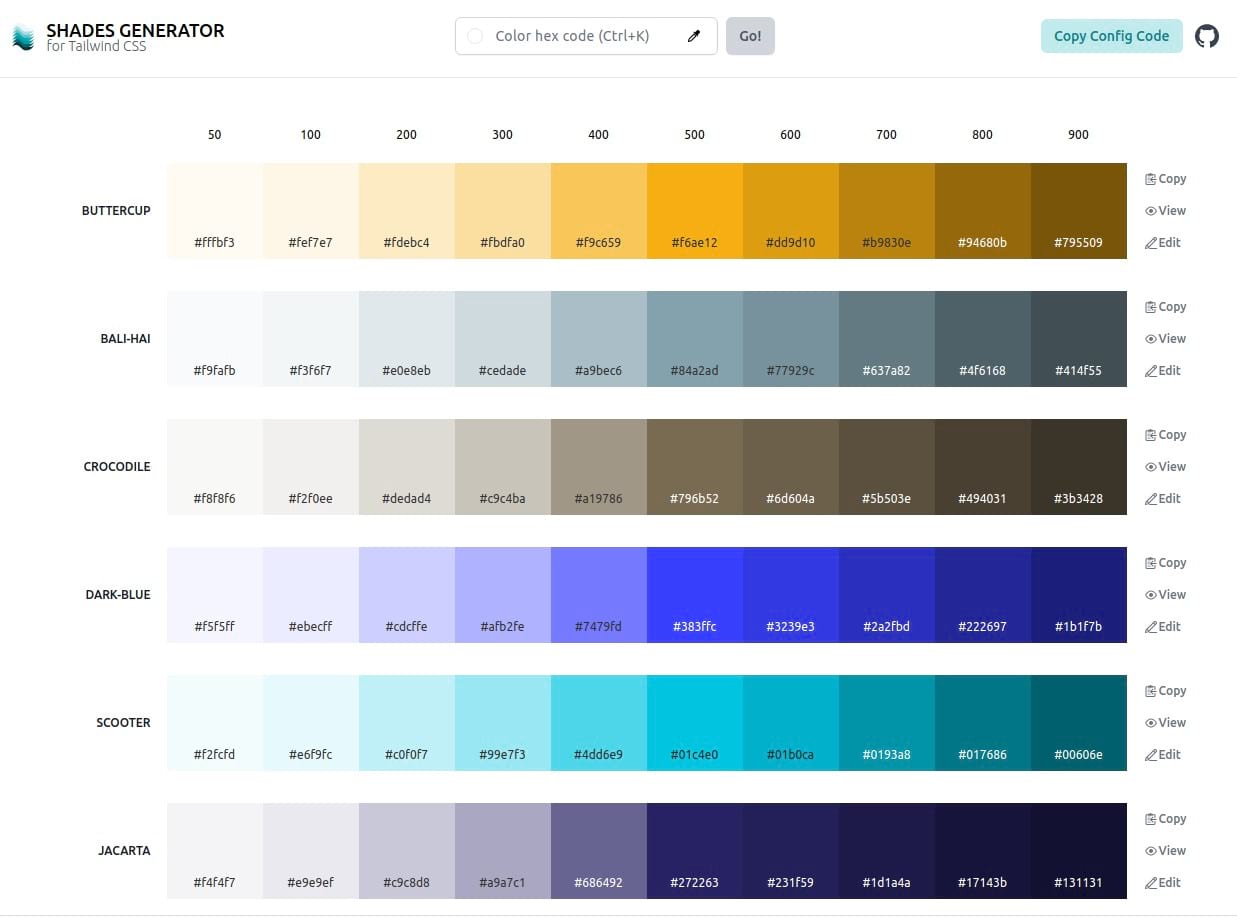
Tailwindow's Color Shades 🎨🌍🔧 Color shades generator for Tailwind
Tailwind css colors UpLabs
Tailwindcss background color example by khatabwedaa Widget
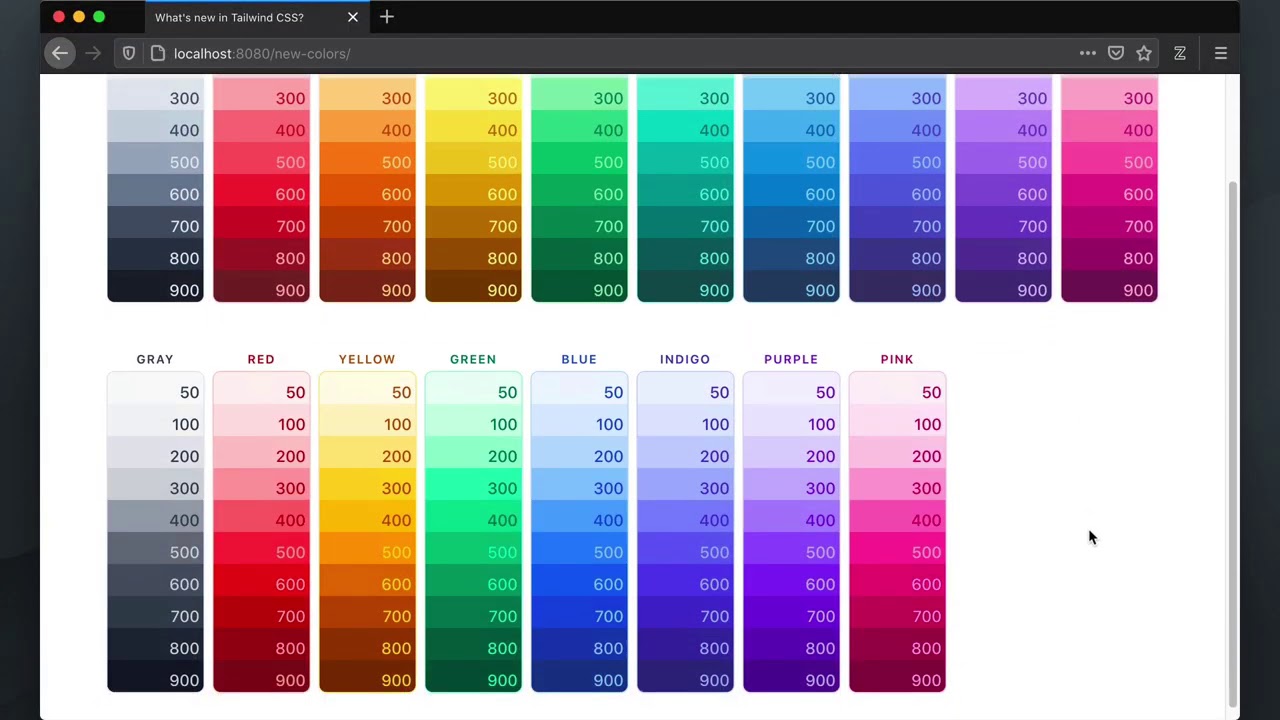
The AllNew Color Palette in Tailwind CSS v2.0 What's new in Tailwind
You Can Customize Your Color Palette By Editing Theme.colors Or Theme.extend.colors In Your.
I Want To Make The Screen Background Colour Of All Pages Light Grey As Shown In The Image Instead Of The Default White Colour.
To Learn More, See The Color.
Related Post: